Is it possible to access the functions I’ve created from the browser console?
I know I can do something like AtomiSaola.topDocs[0].getElement() to use your functions but couldn’t find the functions I’ve created.
Cheers
Is it possible to access the functions I’ve created from the browser console?
I know I can do something like AtomiSaola.topDocs[0].getElement() to use your functions but couldn’t find the functions I’ve created.
Cheers
Hi Mackavi,
You can use doc.getFunction('your-function-name'), for example:
var myFunction = AtomiSaola.topDocs[0].getFunction('myFunction');
if (myFunction)
myFunction(/*arguments*/);
Regards
Brilliant that does the trick.
doc is undefined?
I want to embed the webpage generated by saola animate into another program, the program can call functions in saola, what should I do

![]()
I am a newbie in coding, can you provide an example? For example: define a function in the head html, the function calls the function in the saola animate program.please…thanks.
Because I know how to call the function in html, but I don’t know how to call the function in the program
Hi wei_xie,
It’s likely that you define your function with a doc parameter but you don’t pass a value for this parameter when calling the function.
var doc = AtomiSaola.topDocs[0];
var myFunction = doc.getFunction('myFunction');
if (myFunction)
myFunction(doc); // if your function declaration is function myFunction(doc) {...}
Regards
It works good,thanks,Can I define function calls in the head html? The program I want to embed allows me to communicate with the functions in the head html. I am a novice, which is really difficult for me.I want to use the saola animate to make a responsive UI for my program.Where should I write your code to complete the communication between the two?
I’m not sure what the two you want them to communicate is, can you please be specific?
Regards
I want to use saola animate to make ue4 UI. Now I know how to pass the click event in the saola animate to UE4, but I don’t know how to pass the UE4 event to the saola animate.
I don’t know if this is allowed。
Hi,
Do you embed your UE4 or Verge 3d content through a HTML Widget?
If so, you can do as follows to communicate between Saola Animate and your content:
// get JavaScript window and document object of your content from Saola Animate
// and call your content public functions from them ....
var frameNode = doc.getElement('your HTML Widget name').embeddedDom;
var embeddedWindow = frameNode.contentWindow;
var embeddedDocument = frameNode.contentDocument;
// get Saola Animate document from your content and call Saola Animate functions
var SaolaDoc = window.parent.AtomiSaola.topDocs[0];
Regards
No, I embed the page made by saola into UE4, and the two can interact.
Describe it in another way, can I write a function in the head html to call the function I created in the program.
For example, I wrote a click button in the head html and a function play timeline in the program. Can I click this button in the head html to trigger the function to play the timeline? (Because I know how to use UE4 to call the functions in the head html of the saola animate. If the above functions can be realized, ue4 can call the functions in the program),I have written the following code in the head html, but it is incorrect:
ue.interface.uefunction = testfunction(){
var doc = AtomiSaola.topDocs[0];
var myFunction = doc.getFunction('myFunction');
if (myFunction)
myFunction(doc);
}
it works well with the following code:
ue.interface.uefunction = testfunction(){
alert("Hello! test");
}
Also, thank you for your quick reply.
Hi,
Do you embed Saola Animate HTML5 into your UE4 page directly or via an iframe?
If you embed it via an iframe, you must get AtomiSaola object from the iframe element:
// suppose Saola Animate HTML5 is embedded into the first iframe
// (you can use other methods to get the iframe, e.g. document.getElementById('iframe id')
var iframe = frames[0];
var Saola = iframe.AtomiSaola;
var saolaDoc = Saola.topDocs[0];
// call Saola Animate functions from saolaDoc...
Please note that both your UE4 page and Saola Animate HTML5 must be hosted on the same domain, otherwise you need to configure your server where you host Saola Animate HTML5 to allow it to be accessed by your UE4 page.
Regards
Hi,
var myFunction = doc.getFunction('myFunction');
Your function name is 'myfunction', not 'myFunction'. It’s case sensitive.
Regards
Hi,
I have searched a few supports posts, this one was the closest.
I have tried many variations but still not working.
Will this example posted here work from a HTML Widget code?

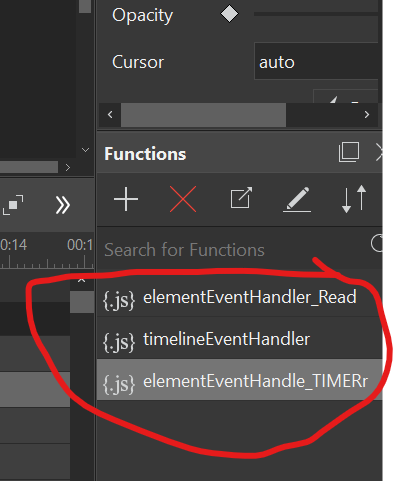
I originally wanted to call a function from the ones created by using the lighting bolt.

Specifically i want to run "elementEventHandler_Read from within “elementEventHandle_TIMERr” (from the list in above image). Is that possible too?
I don’t under the example given…
var myFunction = AtomiSaola.topDocs[0].getFunction(‘myFunction’);
if (myFunction)
myFunction(/arguments/);
how can myFunction be in all those places.
do i simply put my functions’ name like this:
var myFunction = AtomiSaola.topDocs[0].getFunction(‘elementEventHandler_Read’);
if (myFunction)
myFunction(/arguments/);
The var myFunction is confusing me. I tried a million variations…ugh
I know it is on my end…my lack of experience with JavaScript.
Thanks in advance.
Update: Ok, after further digging on the forum i was able to solve a few things.

If I use the Edit HTML (I guess that is the browser console??) things will work.
I can call a “normal function” i created and i can add text to a text box on the stage/canvas using:
var myFunction = AtomiSaola.topDocs[0].getFunction(‘NameofMyFunction’);
if (myFunction)
myFunction(/arguments /);
I can interact with a textbox on the stage/canvas. Just have to use:
var doc = AtomiSaola.topDocs[0];
doc.getElement(‘NameofTextBox’)
What i can’t do, is use the same html/java code in Edit HTML above in a Custom Element on the stage.

I imagine i need to use “parent”. I have tried a million combinations…
Is it possible to interact with a normal function or other elements (ie text box) on stage/canvas when writing code in the Custom Element?
p.s. I had the picture for HTML widget in original message, it is cool. I meant to refer to Custom Element.
Hi Bill,
For your information, Saola Animate doesn’t support running JavaScript code added when editing custom element’s Inner HTML.
In this thread, our discussion revolved around calling Saola Animate script from the outside.
However, it appears that you are interested in running scripts once the scene loads.
If so, just add the Run JavaScript action in the Scene Activate event and call the function directly.
For example, entering NameofMyFunction(arguments) instead of AtomiSaola.topDocs[0].getFunction('NameofMyFunction');
Best regards,
Thuy
Thank you for the reply Thuy.
Yes, after a while I realized the Html in the custom element is for buttons and forms only.
I don’t know how one would get the info from an input field etc?? I just ended up using the Event Handler to call a function (but it can’t call normal functions). That was what i was trying to do in the first place.
As for what you said
If so, just add the Run JavaScript action in the Scene Activate event and call the function directly.
For example, enteringNameofMyFunction(arguments)instead ofAtomiSaola.topDocs[0].getFunction('NameofMyFunction');
Do you mean this?

The problem (and of course it might just be me) is, i can’t call “normal functions” using that method. that don’t show up. And of course that is because these are triggers…so no doc, e arguments.
Anyway, after searching on here, I was able to see someone’s uploaded work for a question and i learned how to use a custom html file in resource and attach it to the Html widget. That solved a lot.