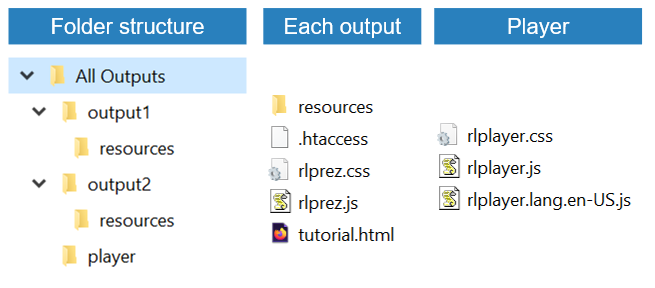
Problem: I’m creating multiple HTML Exports that are going onto a single website. What is the best folder structure to use to share resources (like the player folder)
-
The files in the resources folder seem to be randomly created names, so is it possible that two different exports create the same name file that is placed in the resources folder? If that is the case, I cannot combine files in the resources folder from two different exports. But if I put two resources folders on the website, I need to differentiate which project they go to, so where do I need to make the change to look to a uniquely named resources folder? (or is it possible)
-
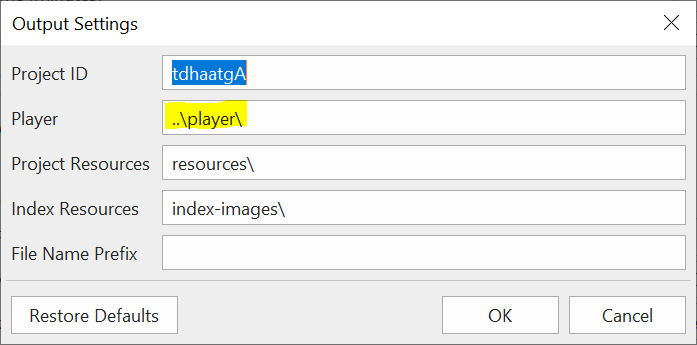
Can the player folder be shared by all exports? If so, I need to resolve item 1 above in order to do that.
-
OR do I need to create multiple unique parent folders for each export and inside those folders put the completely exported html file structure including duplicating the player and resources folders under every parent folder?
ActivePresenter Version: Required. 8
OS: Required. Windows 10
Notes: I’m trying to limit the number of uploads, by sharing some resources (i.e. Does the player folder/player files really need to be uploaded to a website for every unique export created (assume I want the players’ skins and settings to be consistent across all players?)