Dear support,
do you have any plans to support SCORMs cmi.progress_measure in the future?
Best wishes
Ludger
Hi Ludger,
You can use doSetValue function to set cmi.progress_measure.
For example, you can add the following script to every slide On Load event (or add to the master slide layout On Load event) to report the progress based on the current slide index:
var progress = prez.currentSlideIndex() / prez.slideCount();
if (window.doSetValue) {
doSetValue('cmi.progress_measure', progress);
doCommit();
}
For an official support, please provide more information so we can consider.
For example: what parameter should be used to measure the progress (the score, the number of slides viewed, the presentation timestamp or anything else)?, what’s your LMS and how does it use the cmi.progress_measure value?
Regards
Dear Toan,
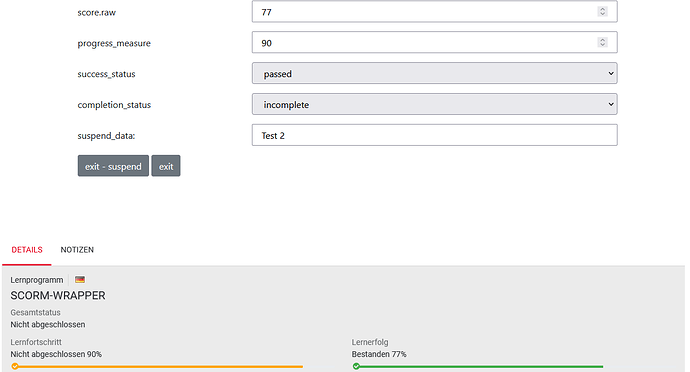
thank you. Our LMS supports this value in addition to completion_status. Here is a screen with the values from my SCORM Testing tool:
Adding a script to each slide is no option for me. Adding some scripts to a whole project and our template would be fine for me.
In any case it would be great if the author could influence the measure, e.g. by overloading the method.
Default: (prez.currentSlideIndex() - variable) / prez.slideCount() . By using the variable (default value 0) the author could easily descide for each project what counts e.g., if the first slide or the report slide counts for the progress.
In a more advanced setting the author could overload the method in the project settings so that it e.g., counts the number of taken interactions or the ratio of currentTimestamp/overallTime.
Best wishes
Ludger
Hi Ludger,
Thank you for your detailed information.
For flexible settings as you want, using JavaScript is the right approach.
You can add scripts to your project template as follows:
- Add function to define and set the progress to your project template On Load event (ActivePresenter > Project > Properties)
prez.setSCORM2004Progress = function() {
// use ActivePresenter APIs to calculate progress as you want, e.g
var progress = prez.currentSlideIndex() / prez.slideCount();
// send progress to LMS
if (window.doSetValue && this.currentSCORM2004Progress !== progress) {
this.currentSCORM2004Progress = progress;
doSetValue('cmi.progress_measure', progress);
doCommit();
}
};
- Call
prez.setSCORM2004Progress()each time you want to update the progress. For example:
- Update the progress every 10 seconds: You should use this method if the progress is based on the timestamp. Add the following script to project On Load event to do that:
setInterval(function () {
prez.setSCORM2004Progress();
}, 10 * 1000 /* interval in ms */);
- Update the progress when each slide is loaded:
Callprez.setSCORM2004Progress();in On Load event of the slide master (View > Slide Master > select the slide master (the top most one) in Slides pane).
All slides will inherit this action if you didn’t make change to their On Load event before. - Update the progress after the user answers a question:
You should use this method if the progress is based on the score.
In Slide Master view, select a Question slide layout, select Submit button, and addprez.setSCORM2004Progress();after Submit action in its On Click event.
All question slides that use this layout will inherit this action.
Regards
Thank you, Toan. As always your answer was truly helpful.
The following code to calculate the progress provides the author a lot of flexibility. The intro and the report of the presentation can be excluded from counting. Also the “moderating” slides between the questions. In my tests this works fine so far.
var progress = 0;
var offsetstart = (prez.variable("slideCountOffsetStart")) ? prez.variable("slideCountOffsetStart") : 0;
var offsetend = (prez.variable("slideCountOffsetEnd")) ? prez.variable("slideCountOffsetEnd") : 0;
var excludeslides = (prez.variable("slideCountExclude")) ? prez.variable("slideCountExclude").split(",").map(el =>
{
let n = Number(el);
return n === 0 ? n : n || el;
}).sort() : [];
var countableslides = [];
for(var s = offsetstart+1; s <= prez.slideCount() - offsetend; s++){
if(excludeslides.indexOf(s) < 0) countableslides.push(s);
}
if(countableslides.length > 0) {
var countedslides = (countableslides.indexOf(prez.currentSlideIndex()) >= 0) ? countableslides.indexOf(prez.currentSlideIndex())+1 : 0;
countedslides = (prez.currentSlideIndex() > countableslides[countableslides.length-1]) ? countableslides.length : countedslides;
progress = countedslides / countableslides.length;
}