Problem: I’m making an Interactive like “Millionaire Quiz”. I try to set my Hexgon Object changed to Highlight state when I click, but after I Rollout my mouse it return to normal state.
How can I keep it always being highlighted when I move my mouse?
Hi Khoi,
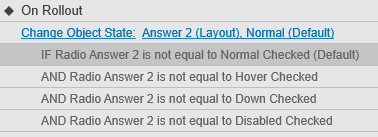
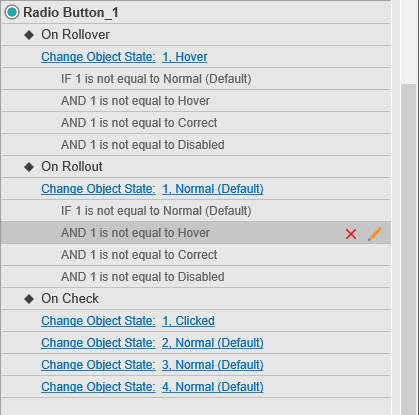
I guess you are missing the conditions for the On Rollout event for Radio Answer. The logical is: if the Radio Answer is Normal/Hover/Down/Disable Checked state, we don’t change corresponding Hexagon Object to Normal state.

You can refer to our tutorial to see more details
Thanks & Best regards
I can do it now. Thank you for reply me. 
One of my condition was wrong…
About the money tree. I really dont understant how to make it, even with the guide. Can you give me the sample of that page?
And one more thing. I’m proud of you guys 
1 Like
Thank you very much 
About the money tree, it is included in the tutorial but split into 2 parts:
- Creating object and states in Step 1: Create the Question Template > 2. Create Multi-State Objects
- Doing some javascript codes to make the money tree work in Step 3: Make the Question Slides and Build the Interactions > 4. Create the Remaining Interactions > When the question slide starts_
1 Like