Hi. I have a problem with Event Handler where the Jump To Scene is not working properly. Suppose I have an intro scene where it receives user clicks on certain elements. When user clicks that element, it brings the users to a certain scene. After the related scene has completed, it should bring user back to the intro scene. But the problem is it didn’t. Users are brought back to the previous scene. How should I overcome this problem? I included a file to recreate the problem here . Thank you
Hi,
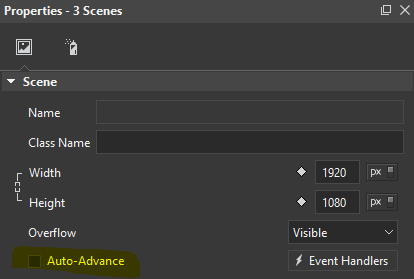
Make sure that you deselect the Auto-Advance checkbox in Scene 2, Scene 3 and Scene 4.

Doing so, the scene will jump back to the Intro scene when it is completed.
BR,
That works ![]() . Thank you so much
. Thank you so much
Btw I have another question @PhuongThuy_Le . How do I show an element after a scene has ended at the intro page? For example at the intro page I have a ‘Tick’ icon with Display its option set to hidden, located behind a button. After the button is clicked and user is brought to related scene, after the scene has ended, the user is brought back to the intro page and the ‘Tick’ icon finally shows up indicating the user has clicked that button. I tried using the Show Element on Mouse Click event handler, the icon didn’t show at all. Thank you
Hi,
You need to use JavaScript to achieve what you want.
Please check the project for your reference:
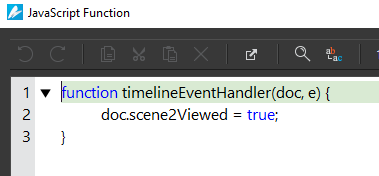
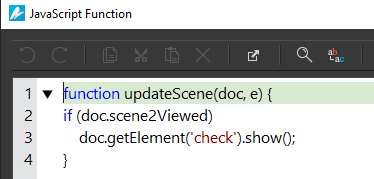
In the sample, we add the Run JavaScript action in Scene 4 and Scene 1. So the tick will be shown when users go back to Scene 1 from Scene 4.
See the details in the project.


BR,
Can I know is the scene2Viewed a custom variable or is it a variable in Saola Animate?
The scene2Viewed is the custom property of doc.
Up to you, you can change its name.
You should add prefix, for example, my (myScene2Viewed) to ensure it does not accidentally overlap with built-in properties.
BR,