I want to be able to change the scene with a right or left swipe on a mobile device. I’ve tried creating a div the size of the screen, setting its display to Off, and adding event handlers for Swipe Left and Swipe Right, but they don’t appear to be working. Where am I going wrong?
Hi Mark,
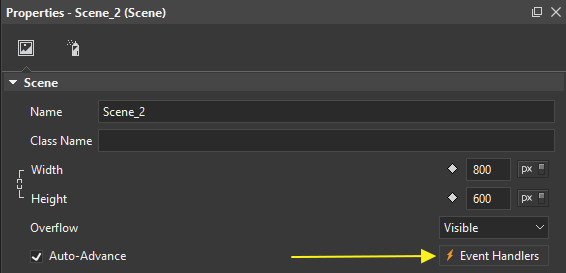
You don’t say which software you are using, but on the off chance it’s Saola Animate then add the event handler to scene rather than an element.

Yes, it is Saola Animate. Sorry about that. Thank you very much!
Hi Mark,
I just wanted to add further information.
Elements that have Display set to Off will not receive any event. So, you can add events to the scene as @mackavi said. Alternatively, another way is that you set On for the Display option of the element and set its opacity to 0 so that users won’t see it.
Regards,
Hang
1 Like