Problem: The sound/ volume control
Saola Animate version:1.0.2
OS: windows 10
Notes: Imported a video mp4. however, no sound and no sound on HTML5 browser export? ,
Please provide action on how to activate this
Problem: The sound/ volume control
Saola Animate version:1.0.2
OS: windows 10
Notes: Imported a video mp4. however, no sound and no sound on HTML5 browser export? ,
Please provide action on how to activate this
Hi,
Can you please provide the following information so that I can help:
Regards.
Please check the video volume on Properties pane, and all volume animations on Timeline if any to make sure that it is not set to 0.
Did that before made no difference-- please see attached image
https://www.screencast.com/t/S2NgsEIV0H
Can you please try opening HTML5 output on another browser (e.g. Firefox, Edge, IE9+) to see if it works?
Ok , getting closer to a solution Works in IE 8 but not in Chrome.
Is there a workaround as creating this for a school that only uses Chrome (google School)
Hi,
I think that may be an issue with the MP4 video file instead. The audio stream inside the video might have been encoded in a codec which isn’t supported by Chrome.
Can you please download MediaInfo Lite (http://www.majorgeeks.com/files/details/mediainfo_lite.html) to get all the media information of the MP4 file and share here?
Best Regards,
Ok, exported as HTML5 video MPEG2 720X576 ad this fixed the issue.
Is there a way to change the video border … colours thinkness , etc?
Glad to hear that you’ve solved the issue. So it’s related to codecs which Chrome doesn’t support.
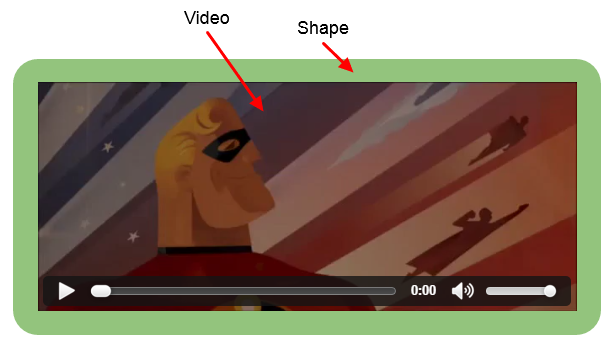
Regarding video border, you can insert a shape and place the video over the shape as shown in the following screenshot:

Regards.