If so, how can it be accomplished?
Please choose an appropriate sub-category to post your question or topic.
Hi,
Of course, Kevin. It’s very easy to achieve that in Saola Animate.
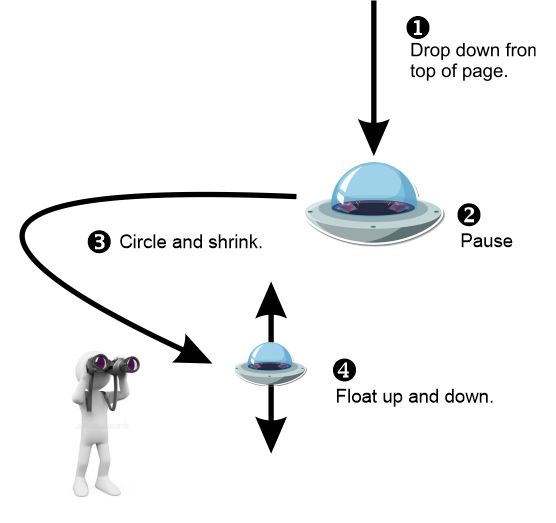
Just follow the steps below:
- Turn on the Auto-Keyframe Mode > click Presets and select the Float Down entrance effect.
- Place the Playhead at a new position > click Presets > select the Shrink emphasis effect.
- Drag the element on the Canvas > customize its motion path.
- Turn on the Auto-Keyframe Range > adjust the blue marker and the Playhead position > Drag the element on the Canvas.
Please watch the quick videos below with detailed steps:
And here is the result:
Also, you can refer to the Saola Animate tutorials to get helpful information:
Use Auto-Keyframe: Use Auto-Keyframes in Saola Animate 3 - Atomi Systems, Inc.
Basic Operations with Keyframe: Adjust, Move, Copy, and Remove Keyframes - Atomi Systems, Inc.
Use Preset Effects: Use Preset Effects in Saola Animate 3 - Atomi Systems, Inc.
Hope that it helps.
BR,
Thuy
Thuy:
Thank you so much for the excellent instructions! I had one other question:
When the object (the drone) finishes its movement, is it possible to have it rise up and down slightly like it’s floating on a breeze above the logo text? I’d like to loop just the floating part so I was also wondering if there’s a way to do that.
I’ve tried everything I can think of to achieve this effect but I just can’t get it right. I’ve attached the project file for your review to see if I’m doing something wrong.
Many thanks,
Kevin Sebesky
kevinsebeskky@verizon.net
wheelchair_flyer_web_header.saolapack (12.8 KB)
Hi Kevin,
Thank you for sharing the project.
With some simple clicks, you can make the drone slightly up and down as you wish.
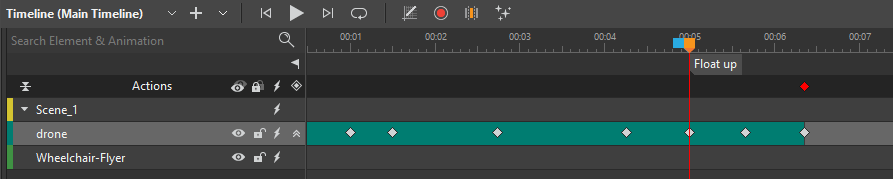
After turning on the Auto-Keyframe Range and changing the drone location (Step 4 in the previous reply), I perform two other steps:
-
Insert a label (e.g. Float up) at the beginning position of the Float up keyframe. Refer to this tutorial to know more: Create Timeline Labels in Saola Animate 3 - Atomi Systems, Inc.)
-
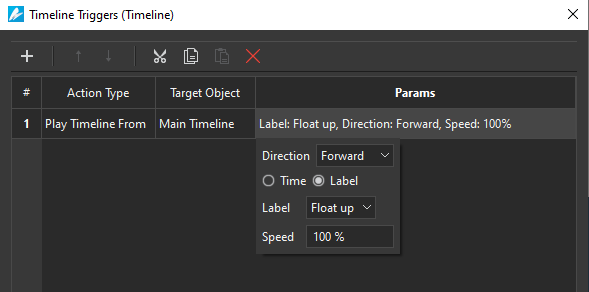
Insert a timeline trigger at the end of the last keyframe to re-load the timeline from the label position when the slide ends. (Take a look at this article to know more: Use Timeline Triggers in Saola Animate 3 - Atomi Systems, Inc.)

I also attached the fixed sample. Hope that it meets your needs.
wheelchair-flyer.saolapack (13.0 KB)
P/s: Note that events – actions and timeline triggers are not triggered in the editor. To view them, just preview in browsers or export the project to HTML5.
Thuy
Thuy:
I’ve got a problem on my hands using the HTML5 output in the web design application I’m using. I’m creating the website using Xara Designer Pro+ and I just can’t figure out how to insert the HTML5 content into the site pages. I finally thought I might as well create an MP4 and just insert it that way, but it automatically adds play controls (which I don’t want) to the animation video file. Is there a way to hide the controls, but keep autoplay on page load? Are you familiar with Xara Designer Pro+? If so, perhaps you can offer a better solution, such as an inline file? Thanks again for all of your help.
Kevin,
If you want to insert the HTLM5 content into a site, just follow the steps in this tutorial: Embedding HTML5 Project Into Webpage - Atomi Systems, Inc.
To be honest, we don’t have much experiences with Xara Designer Pro+ but you can refer to this page for detail Xara Widget Guide - v11 : Other
Regarding the video play controls, you can try finding the option in the Xara editor.
For further and specific guide as you want, I recommend you should directly connect to the site development team.
Thuy
Thuy:
Once again, thanks for steering me in the right direction. I will take a look at the resource URL’s you recommended to see if I can find a solution. It’s frustrating because I have the video header EXACTLY the way I want it to work. It’s simply a matter of embedding. Once I get that right I’ll be in good shape. In the meantime, if you think of any solutions, please drop me a line. Regards, Kevin Sebesky.