Hi,
I am unable to see the text which is marked as bold in ActivePresenter.
Example:
Note:
This is dummy note content.
Can anyone please suggest how to solve this problem?
Thanks,
Shri
Hi,
I am unable to see the text which is marked as bold in ActivePresenter.
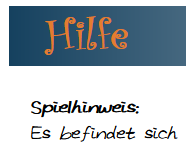
Example:
Note:
This is dummy note content.
Can anyone please suggest how to solve this problem?
Thanks,
Shri
Hi Shri,
Do you use Embed Fonts option when exporting to HTML5, and what’s the font name?
Regards
Hi ToanLS,
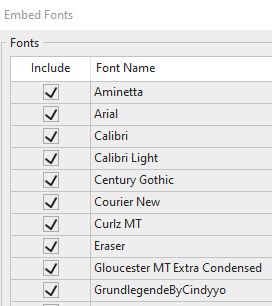
I use embed fonts option. Body text font is Calibri light. I use Bold,Italics options as required. Image attached for quick reference.
Thanks!!
embed fonts|536x500
Hi Shri,
The bold typeface is not available for Calibri light font so this issue occurs.
You should use Calibri font where you need bold.
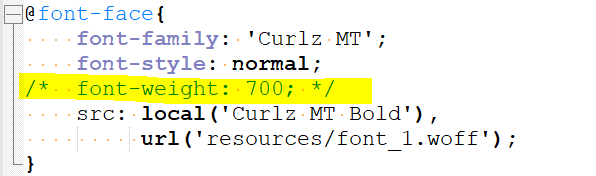
Or you can edit the output css file (rlprez.css) so that the browser will try to make it bold. Please delete the line with font-weight: 700; in any @font-face rules for Calibri Light font.
Regards
Hello,
I have the same problem, yet could not solve it with the solution offered.
I use the fonts curlz and grundlegende. In the preview the bold text works fine, yet in the HTML5-Output, the bold text is viewed as normal body text. The fonts are embedded in the export options.
I tried to check the rlplayer.css as suggested. Unfortunately, I could not find “@font-face”, or “font-weight” at all in the whole document.
Is there a solution to the problem?
Regards



Hi Augustin,
Please share your project (.approj file) and its HTML5 output folder so that we can check.
You can upload them to a cloud storage service like Google Drive and send the link to support@atomisystems.com
Regards
Hi Augustin,
I’m sorry, you should delete or comment out font-weight: 700; lines in rlprez.css file, not rlplayer.css file.

Regards
Hi Toan,
thank you very much for your help!
It works perfectly.
(Especially, if one uses the correct css-file. I’m sorry. I misread the name of the file  )
)
Regards