Hello Saola Fam, I need a little help…
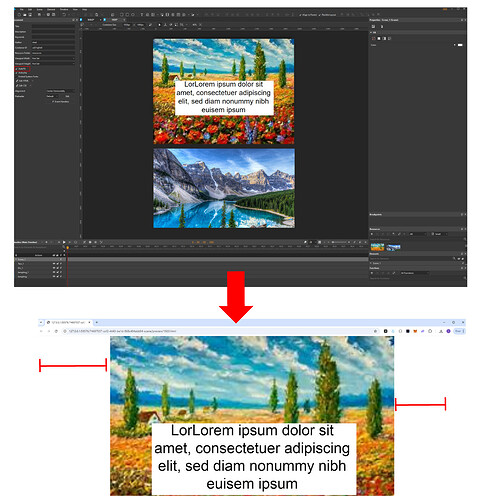
I need to know if there is a way to use the ¨autofit¨ in such a way that it only autofit to the screen horizontally and show a scroll bar that adapts to the new dimensions of the autofit page.
I need to show all the content of the site, but when I put the option ¨autofit¨ part of the content of the site simply disappears, in addition some white bands appear on the sides.
I need to avoid that.
Good morning,
You can add the following script to the Document Ready event (Document pane > Event Handlers button > Ready event):

function onDocumentReady(doc, e) {
if (!doc.customFitFunc) {
doc.customFitFunc = true;
doc.fit = function() {
this.container.style.overflow = 'hidden auto';
var scale = this.container.clientWidth / this.dom.clientWidth;
var docStyle = this.dom.style;
docStyle.left = '0px';
docStyle.top = '0px';
docStyle.right = docStyle.bottom = '';
docStyle.transformOrigin = '0 0';
docStyle.transform = 'scale(' + scale + ', ' + scale + ')';
};
doc.fit();
}
}
Hope that it is helpful.
BR,
Thuy
amazing!!! work perfect! that’s exactly what I needed!!! thanks a lot
Hi Saola Team, I’m trying to place a pin object on the top of my website, but with this autoscale script it’s not working… the code I’m using in my css is this:
.glass {
position: fixed !important;
width: 300px;
height: 200px;
border-radius: 15px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
border: 1px solid rgba(255, 255, 255, 0.3);
backdrop-filter: blur(10px);
}
Could you help me? Thank you very much
Hi,
Your CSS will still work right even if you do not use our autofit script above.
The width, height, and border values will need to be manually set in Saola Animate.
Or, you will need to add !important to the script, or else it will not work.
BR,
pinobject.saolapack (2.2 KB)
thanks for replying, but i really can’t get this to work, the object named “pinobject”, is not pinned to the screen… can you take a look at the example file? thanks!!!