Hi
MacOS: Ventura 13.0.1
Saola Animate: 3.1.3
I created two HTML 5 files from Saola Animate. If I test them on the local browser, it works and it looks fine. However, when I put them in the lightbox on the website there’s a glitch.
1)
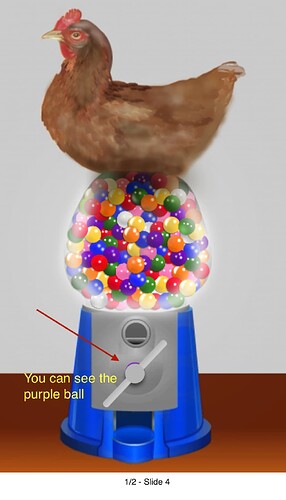
Gumball HTML: On Safari browser Only, you can see the gumball before it reaches the bottom of the gumball machine. I tested it Google Chrome, and Firefox, and that works fine.
Safari Screenshot: Problem
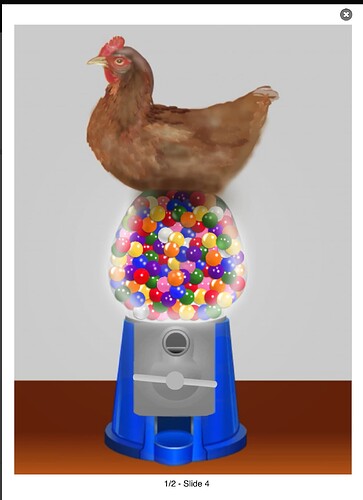
Chrome and Firefox Screenshot: Looks good
2
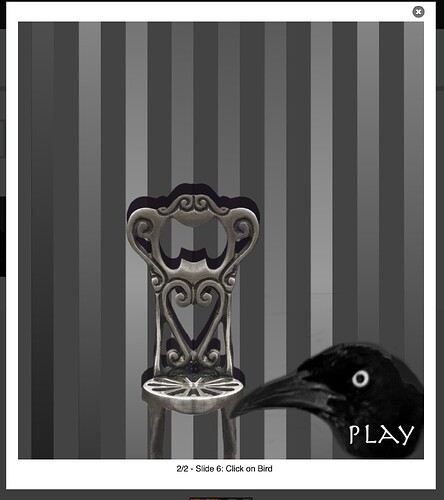
Halloween E Card: I drag the ecard.html on the Safari local browser, it works fine. However, when I open it on the website in the lightbox, the “Happy Halloween” is missing. The ecard’s animation on the website also has a glitch.
Website: http://rebwacause.epizy.com
If you click on the thumbnails, the lightbox opens which shows the animation.
Attached are my two files:
-
Gumball: https://drive.google.com/file/d/18CyQR6GJvNX4gTr_y0uRHN_R3m22dfff/view?usp=share_link
-
Ecard: https://drive.google.com/file/d/18144CpF5QcpC8l36kUJlCdoamB4CXO8e/view?usp=share_link
I would appreciate any suggestions. Am I missing something?
Hi @user2651,
Please edit the access right so that we can download your file from Google Drive.
Regards,
Hi @PhuongThuy_Le
I think I fixed it. Let me know if you are still having problems downloading it.
Hi,
Thanks for your cooperation and detailed description.
The illustrated images and files help us understand exactly what you are facing.
Now, please find my responses to your requests below:
1. Gumball
It works ok from our test.
If the issue still persists from your side, you can try selecting the gm_1_1 and handles element > navigate to the Properties pane > Position & Size tab > Transform > set the Translate Z value is 1px.
2. Ecard:
It seems that your HTML5 uploaded on the website doesn’t have enough resources (SeatText.png and happyHalloween.png). That’s why you see the missing. Please check again.
Besides, I would like to note that you should edit and reduce the size of the images before uploading the HTML5 to the website. The larger the size of the files, the slower the loading speed. And they may affect other animations in your project as well.
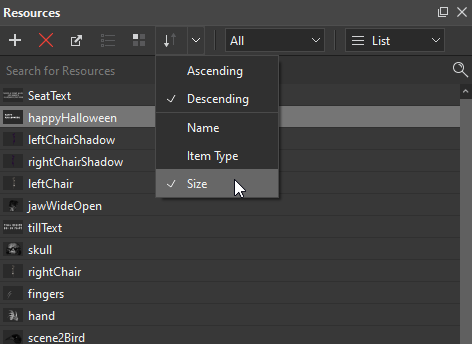
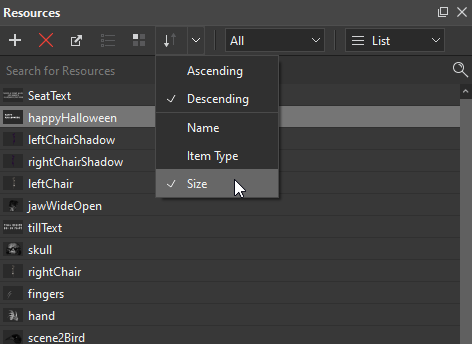
You can take a look at the Resouces pane and sort by file size to see the images have large sizes.

Hope that it clarifies.
Regards,
Thuy
Hi @PhuongThuy_Le
I really appreciate your help.
I did what you suggested.
Gumball: The ball still shows up on the Safari browser.
ecard: On the HTML5, I exported the ecard.saola to HTML5. Then I went into the HTML 5 folder, resources folder, I decreased the size of the images in the resources folder. After I uploaded the HTML5 to the website.
On the updated website:
Safari: When I click on the thumbnail on the Safari:
I received this message:
After receiving the message, I click Close, and the ecard appears except that the
SeatText.png is missing.
Chrome and Firefox: Happy Halloween and Seat Text.png is missing.
Updated Files:
gumball.zip (2.6 MB)
Just curious is there a way to swap out the original images with the new resized images in saola file on the timeline?
Hi,
Thanks for the information.
Here are my responses:
Gumball: The ball still shows up on the Safari browser.
We checked the project but it ok from our side, like yesterday.
We see that you uploaded the missing HTML file to the website.
So, you need to upload the full files and clear the browser cache to make sure the browser loads new content.
Highly recommended that you should upload all the files to a new folder to test, so you don’t have to worry about the old one being cached.
ecard: I received this message
We see your content be doubled, but not sure what did you do to lead the situation.
The best solution now is to export and upload your content again.
Just curious is there a way to swap out the original images with the new resized images in saola file on the timeline?
Yes, please do as follows:
- Import new resized images to the Resources pane (click the Import Resources button or you can drag and drop them from your computer).
- Select the original image element on the Canvas > Properties pane > Image > Source > From Resources and select the newly added image you want.
That’s it. And after replacing, you can delete the old images from the Resources pane to reduce the project file size.
Thuy
@PhuongThuy_Le
Thank you again, I will try your suggestions.
Also I forgot to ask
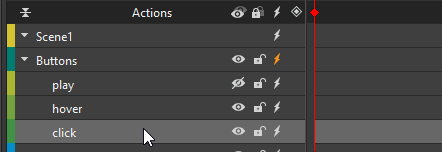
When I click on the bird, it is supposed to show the bird closing its eyes like it is blinking, but it is not.
How do I fix that?
When clicking on the bird in scene 1, the project advances to the next scene at once. Therefore you cannot see the eye close.
To achieve your wish, just change the bird image in scene 2 to the “click” image in scene 1.

Hope that it helps.
Thuy
Hi @PhuongThuy_Le
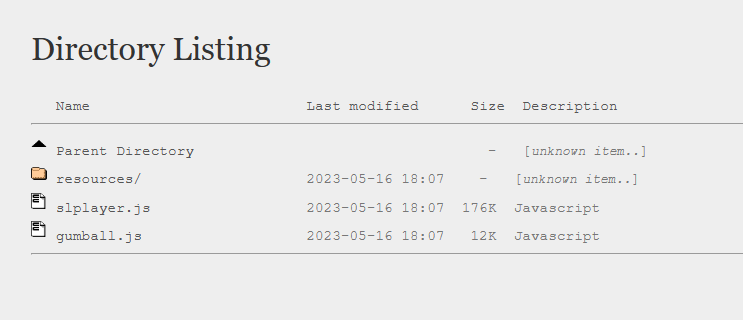
When I show page source, I cannot find my html5 files: slplayer.js, gumball.js, gumball html. However, the animation works and I checked my website where I upload my files, and the files are there.
Safari: Source Page Screenshot :
How do you open the Directory Listing?
Thank you for taking the time to help me, I really appreciate it.
I swapped out the images for the edited resized images.
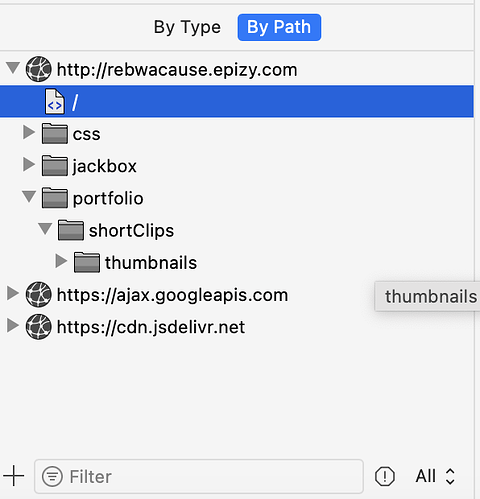
In the ecard Saola File: On my resources panel: I noticed skull_1.png, hand_1.png, and fingers_1.png.
my Resources Panel Screenshot:
However, if I open my ecard-res folder, the files are labeled as skull.png, hand.png, and fingers.png.
my ecard_res Folder Screenshot:
The rest of the files in the ecard_res folder match with the files in the resources panel.
I was curious, do you know why those 3 do not match up?
ecard.zip (2.8 MB)
How do you open the Directory Listing?
When opening the site’s Home page, the sample hasn’t loaded, so it doesn’t show in the Sources pane.
You need to click on the sample icon to load the sample on the screen, then, you will see the sample’s source in the Sources pane.
I was curious, do you know why those 3 do not match up?
The resource name that you see in the Resources pane will be used when exporting the project to HTML5.
While in the project’s resource folder, the app manages the file name. Users don’t need to bother and also don’t manipulate anything with the file in it.
BR,
1 Like