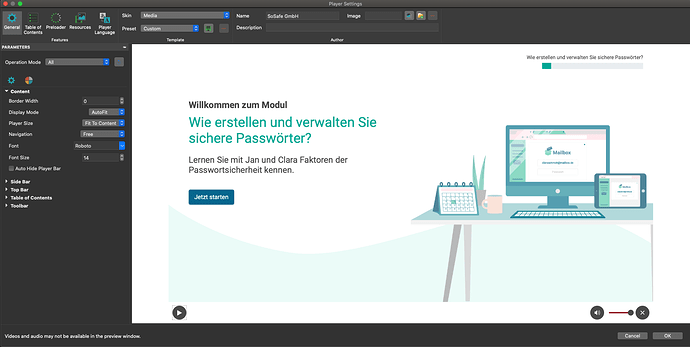
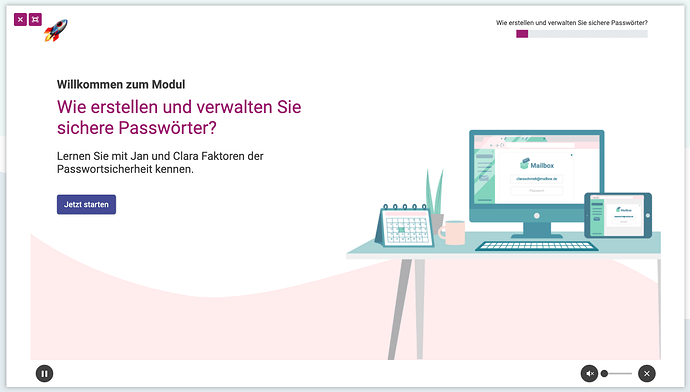
Hello, I have inserted an iFrame that contains an AP HTML5 presentation. The AP presentation has a white border on the left and right. In the Code the ap-prez container is larger than the ap-content area. I don’t want white borders inside the iframe. These are our settings:
Hi,
I think the solution is similar to the one in this thread.
So, please check it out to see if it helps.
Kind reagards,
Thuy
Hi,
on our first steps we build it as a responsive project but the problem was the same.
We changed it to a not responsive project because we want that the content scales 1:1 on all devices – this function is currently not available for responsive projects but soon.
Our iFrame has the aspect ratio 16:9 so we set our slide size to 1920x1080. Then we integrated a player to our project and this AP player has the height 58px, so we thought if we change the slide size to 1920x1022 the whole project with the player has the aspect ratio 16:9. On screens in 16:9 it works but if we scale it, the player is not scaling 1:1. It just changes the width, the height is always 58px.
For now we will do it like that but when the 1:1 scale-function for responsive projects release do you also change the behavior of the Player Bar? So that the player is also scaling in height and the buttons are also scaling?
Thanks for your support,
kind regards
Hi,
It would be really helpful if you can share:
- the link that your project is embedded.
- your project and its external data folder named in the PROJECT_FILE_files to support@atomisystems.com so we can check?
In case these files are large, you can upload them to a cloud storage site like Google Drive then email to us.
Kind regards,
Thuy
Hi,
Thanks for your sharing files.
We’ve check and find out that in the current version, the white border can’t be hidden because there is a toolbar in the output window.
We’ll try to improve this in the future.
Kind regards,