BOnjour, est il possible de générer un scorm
avec dans celui ci des vidéos et quiz et faire
qu’il apparaisse en long scrolling dans une LMS ?
MErci
Hi,
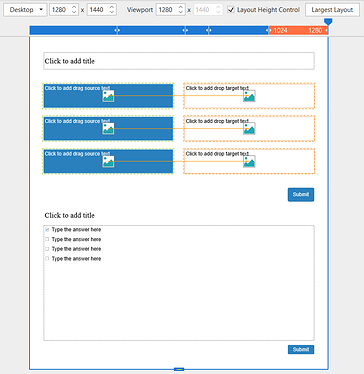
Do you mean that you have a long-scrolling video quiz and want it to be uploaded to an LMS supporting SCORM?
Since ActivePresenter allows exporting projects to SCORM 1.2 and SCORM 2004, it’s possible to upload the SCORM file to your LMS as long as your LMS supports one of these two SCORM standards.
Please refer to this tutorial for more information:
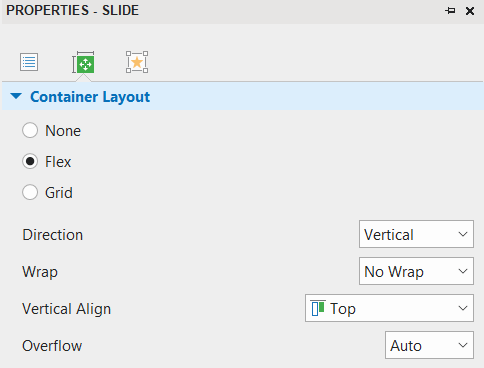
Regarding the long-scrolling video quiz, to allow all content outside of the slide to appear with a scroll displayed on that slide, you must change your slide Container Layout to Flex and Auto Overflow.

Hope this helps.
Hang
Thanks, no it 's not this, I want to make a scroling website like as Storyline. Thanks
Hi,
If you want your SCORM package content to be displayed vertically with a scroll bar to scroll the content, you can create your content in a responsive project, then modify its layout height to be long enough to fit all of the content inside:
For more information, you can refer to the following tutorials on how to create responsive projects in ActivePresenter:
Below is a sample project for your reference:
demo.approj (1.7 MB)
Regards,
Hello and thank you. I only have version 8.5.8, could you save the project with this version please? THANKS.
Thanks a lot. I look immediatly.
That’s quite right. Afterwards, I don’t know how to make a button that brings up a side menu or even another button that allows you to go lower in the layout to avoid having a gigantic scrolling from the start.
Let me clarify this case a little bit.
The two ways I said earlier (one uses Flex, Auto Overflow; the other adjusts layout height) can both be applied in your situation. These approaches seem different in the editor but are identical in HTML5 (in ordinary cases). For the best experience, we recommend you use the default Auto Overflow.
Please take a look at this sample for more information:
demo (3).approj (1.9 MB)
Regarding the scroll button, you need to use the script to achieve that. So kindly describe it in more detail so we can assist you better. For example, do you want to scroll to the end or to a particular object? Or how much scrolling do you want to do each time?
Regards,
Hello, here are the functions that I would like to have in this video.
Hi,
I don’t know how to make a button that brings up a side menu
You can use the Table of Contents in HTML5 preview that ActivePresenter includes by default as your slide menu. Or make your menu using Dropdown or shapes (Note that Dropdown is available in version 9).
another button that allows you to go lower in the layout to avoid having a gigantic scrolling from the start.
To do this, you first create a Flex container that holds your content inside; then hide this Flex box initially by right-clicking it and choosing Initially Hidden. After that, add a button to show this Flexbox when the user clicks on it: On Click event > Show Object (the Flexbox).
demo (3).approj (2.5 MB)
Regards,
Thanks a lot ! I try this solutions.
Bye