When I add a button at the bottom of the slide, it disappear in mode “Autofit”.
Not when the display mode is set to “Actual Size”.
Why?
Hello,
It would be very helpful if you can send the project so that we can check. You can drop your file here or send it to support@atomisystems.com.
We just need the slide with the issue, so you can remove other irrelevant slides before sending the project.
Regards,
project.approj (3.9 MB)
Hello,
thanks for your reply.
If you can see from the project file, i have only 1 slide with only 1 button.
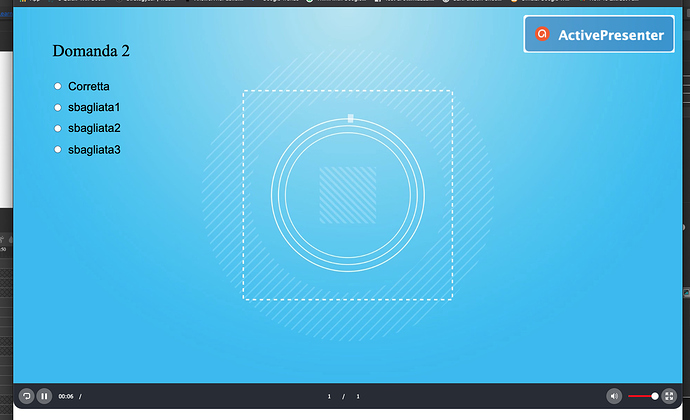
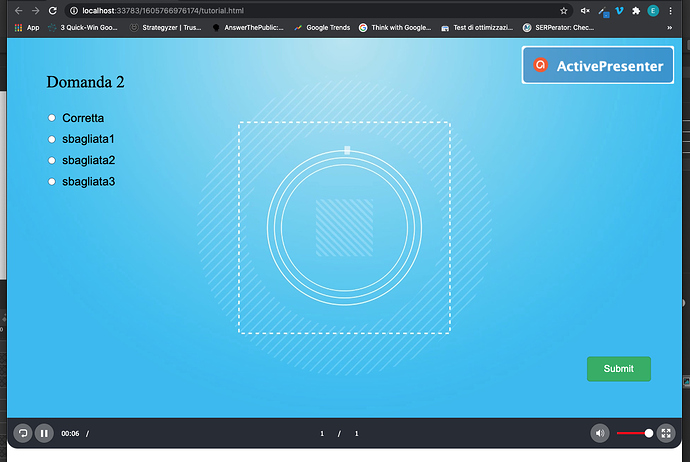
In the playbar setting I have the option AUTOFIT in the display mode, but after i export in SCORM the project or i play the HTML5 Preview, the button disappear when I enlarge the Chrome window.
(see the 2 images)
Why?
Hi,
It’s a known issue of Chromium based browsers in some cases in AutoFit or Fullscreen view.
You can try the following steps to overcome the issue:
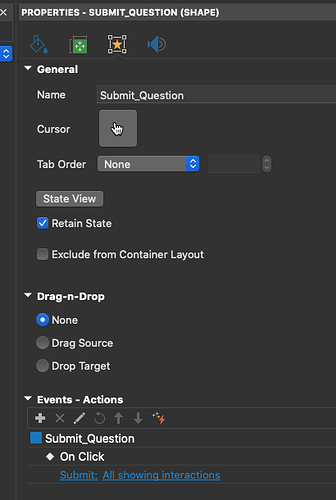
- Use a shape to submit questions instead of a button
- Set
transform translateZ(0px)for the shape.
In your project, you can search for the linethis.object(this.mySubmitButtonName).show();in Project Event and change it tothis.object(this.mySubmitButtonName).show().node.style.transform = 'translateZ(0px)';
Regards
Hi Toan,
very thanks.
The issue disappear.
Naturally I have set up this parameter to the shape. Is correct?
Only this parameter is different on the previous button.
I also have to change it on the new shape?

Hi,
You just need to add Submit action to On Click event of the shape, and give the shape the same name as the button for the script in Project Event to work (as in your first screenshot)
If you use Tab key to navigate between objects, you can set Tab Order for them.
Regards
Hi,
and so the tab order can remain to none in this case?
Yes, if you don’t use Tab key for navigation.
Very thanks Toan.